Wireframe is one of the very useful tools in the process of designing a website, because it helps to plan user flows in time that will lead to the desired goal. If you are currently in the process of designing your website, we suggest that you first create a wireframe to create the ideal design, and then proceed with a more detailed design.
Taking the time to have fun with this part will save you time and bring a lot of benefits in the long run. Here are some tips on how to build wireframes with ease.
What is a wireframe and why is it important?

Many people think that creating a wireframe for a website is a waste of time, but if you know that good preparation will save you a lot of time and frustration in the long run, then this is always the best way to go.
Wireframe for a website is a way to pre-define and determine the desired customer flows and ensure an optimal user experience on your website. With this tool, you get a clear picture of the functionality of the website before you add design details.
How to build your wireframe with ease
Make sure you know your goals

Before you start making a wireframe it is important to make sure that the goals of your website are clear to you. If you want to create an optimal user flow then it is necessary to know what you want the customer’s visit to your site to end with.
Do you want them to read some informational material about your company on your blog? Do you want them to download your app or buy something in your webshop? When you have clear goals then you know which direction to go with creating the wireframe.
Find the perfect tools

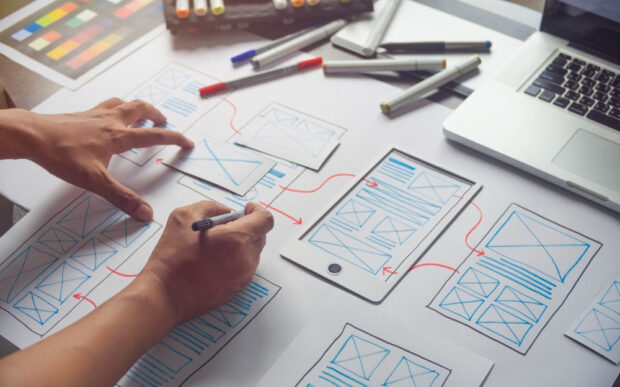
One of the ways to create a wireframe quickly and easily is definitely pen and paper. This will appeal to anyone who is a bit old-fashioned and enjoys drawing on paper.
However, this approach also has its drawbacks, as it becomes messy over time if you make modifications to the initial wireframe, which is always the case at the beginning.
So, it’s a much better idea to use a digital wireframe tool that will allow you to make modifications and correct your wireframe until you get to the ideal one.
Don’t bother with details

When making your ideal wireframe you should keep in mind that it is just a layout and you should not bother with details. It is a good idea to forget about colors, fonts, and other design parts and to focus exclusively on plain layout and ensure that you find the best user flows and maximum functionality of the website.
Test it before you use it

And lastly, don’t forget to test the wireframe for your website before you use it. Once you have made the initial draft, we suggest that you forward it to your team members who will test them to say their comments and constructive criticism.
You can then make some minor modifications before using it to create an optimal website.

